About
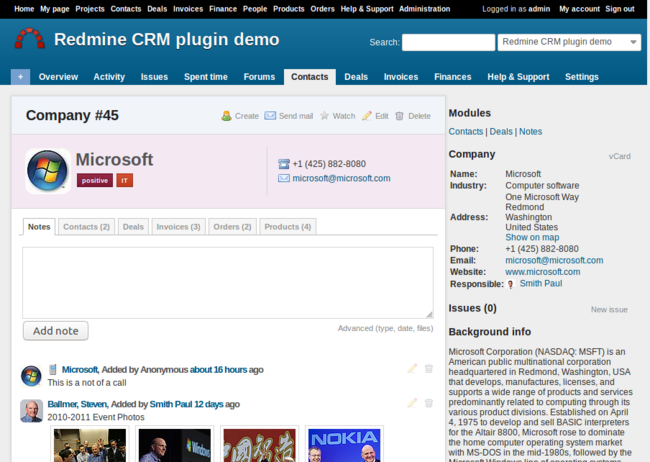
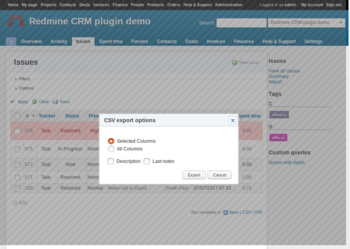
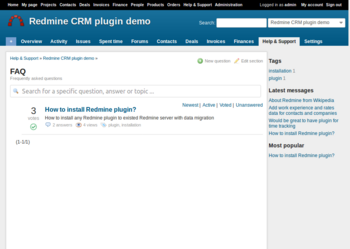
An open and responsive Redmine and RedmineUP plugins theme with scalable design to fit all browser widths/resolutions and attractive, customizable header colors with main menu position.
Free DownloadLive preview
Compatibility
Highrise theme is compatible with the latest Redmine v2.2.x. It is tested in and supported by major modern browsers like Chrome, Safari, Internet Explorer, and Firefox.
Installation
- Download the theme
- Unzip it into
../public/themes/. This would result in a directory-path to application.css like:../public/themes/highrise_tabs/stylesheets/application.css
Please keep in mind that after Redmine 6, the theme needs to be extracted in …/themes instead of …/public/themes
- You now may need to restart Redmine so that it shows the newly installed theme in the list of available themes.
- Go to "Administration -> Settings" -> "Display" and select your newly created theme in the "Theme" drop-down list. Save your settings.
- Redmine should now be displayed using the selected theme.
Change the logo and colors
- Change imported file name to red.css, green.css, grey.css or dark_grey.css, in line 2
- Change padding in line 6 to iterate your logo (logo file should be present in
/public/themes/highrise/images/logo.png)
@import url(../../../stylesheets/application.css);
@import url(blue.css);
#header > h1 {
background: url(../images/logo.png) no-repeat -2px -5px;
padding: 5px 50px; /* Change this for set your own logo*/
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.8);
}
Set Left Side Menu
Uncomment third line in
/public/themes/highrise/stylesheets/application.css
@import url(left_menu.css);
Migrate to secure Redmine hosting
Don't waste your time on Redmine maintenance. Hire experts and focus on your projects. Start 15-day FREE trial.
Changelog
v1.1.2 - 17 October 2013
- Contacts 3.2.6 support (tags)
- redmine_tags plugin support
- Search field styles