This article will teach you how to add the Invoice Lines or in other words the Product elements on the invoice template.
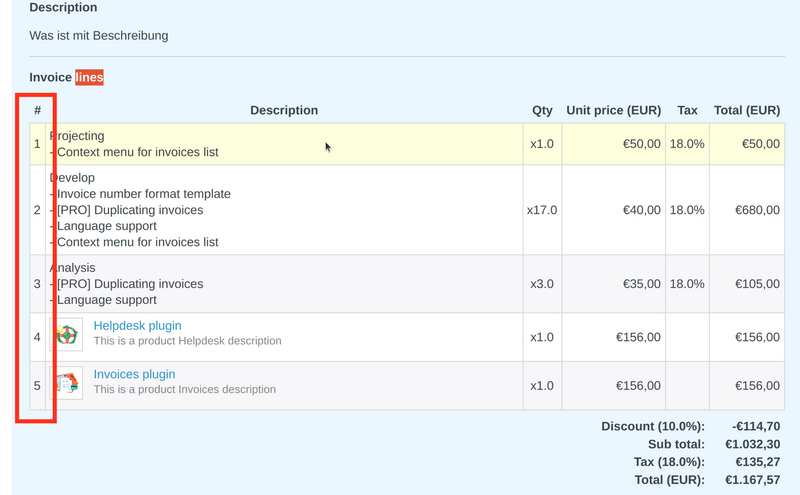
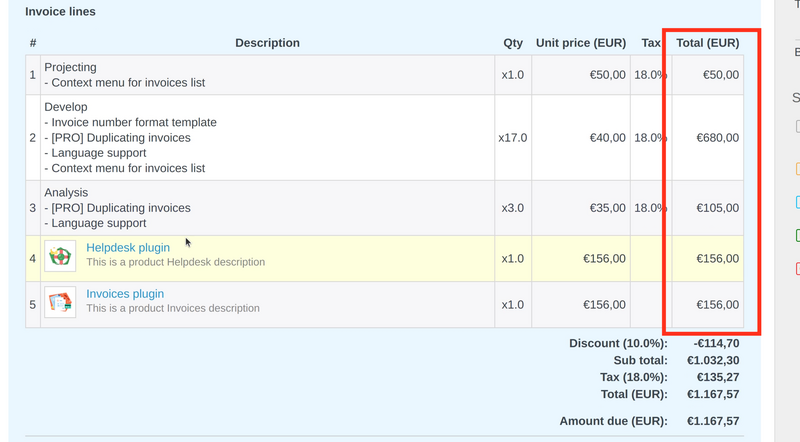
Note: Just to make a clarification - the example code will work for printing all kind of invoice lines. For example, if you do not have installed Products plugin and just use simple invoice lines as adding your invoice items, then it there is no problem, they will be printed successfully. However, if you have Products plugin installed, you can print both simple invoice lines as well as products via the example code. Please see the below picture for more clarity. In red, you will see the standard invoice lines (they are added just with the "add line" button). And in blue you will see the Products from the Products plugin (they are added as existing items from the drop-down menu).

In the below example we are going to print the following elements:
- Position

- Product Code (it is located in a product only and not in standard invoice line)

- Custom Field (in the example has the name of "Example")
The custom field is located in the product itself. You have to open a product to see it.

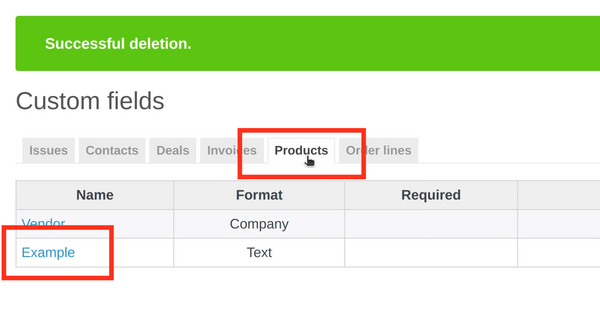
The custom field itself is with type "products" and could be found in administration - custom fields section.

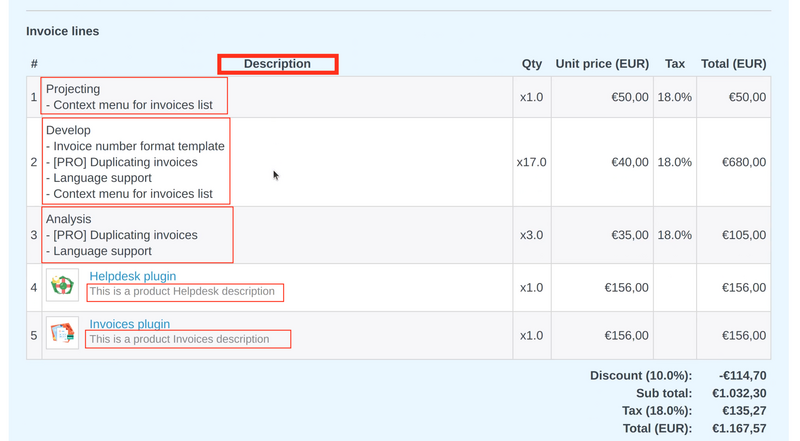
- Description

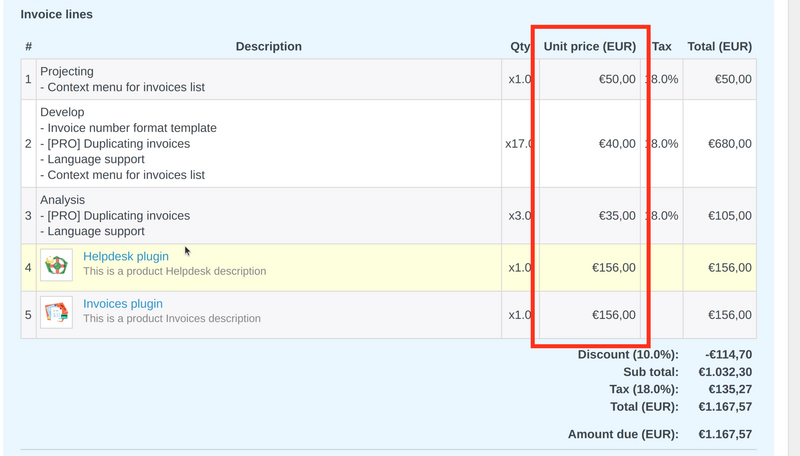
- Price

- Total

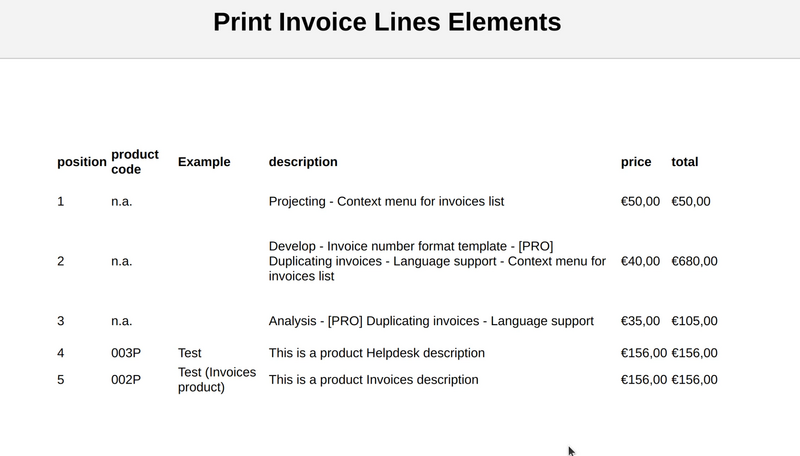
And when you apply the invoice template, you will get the following result.

Invoice template example code that was used:
<table>
<tr>
<th>position</th>
<th>product code</th>
<th>Example</th>
<th>description</th>
<th>price</th>
<th>total</th>
</tr>
{% for item in invoice.lines %}
<tr id="row_{{ item.id}}">
<td>{{ item.position }}</td>
<td>{% if item.item_product != blank %} {{ item.item_product.code }} {% else %} n.a. {% endif %}</td>
<td>{{ item.item_product | custom_field: "Example" }}</td>
<td>{% if item.product_description != blank %} {{ item.product_description }} {% else %} {{ item.description | textile }} {% endif %}</td>
<td>{{ item.price | currency }}</td>
<td>{{ item.total | currency }}</td>
</tr>
{% endfor %}
</table>