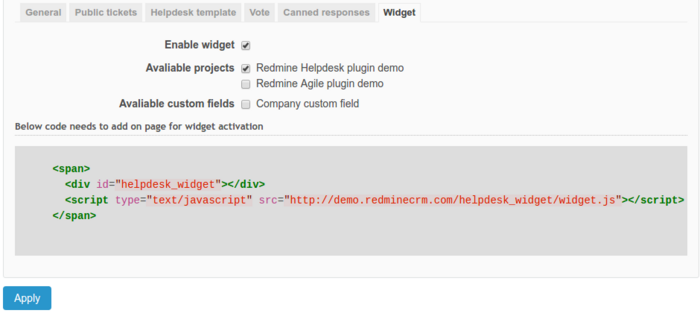
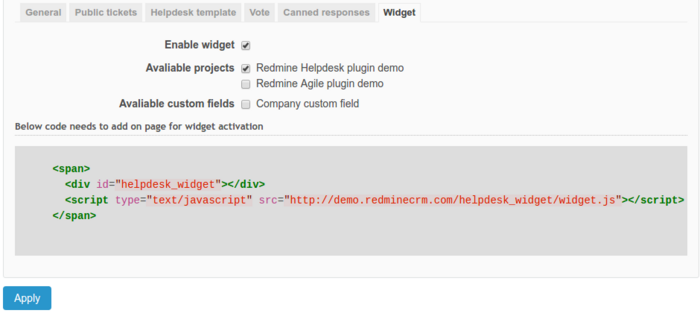
Helpdesk widget can be enabled if you go to Administration -> Helpdesk, Widget tab. You have to check Enable widget as well as paste the code on the page to make the widget visible.

Setting attributes
| Name |
Type |
Default value |
Description |
| color |
String |
'#ddd' |
|
| attachment |
Boolean |
True |
|
| user_avatar |
String |
|
|
| title |
|
|
|
| position |
String |
|
Values: topLeft, topRight, bottomLeft, bottomRight |
| styles |
String |
"" |
CSS Styles |
| translation |
Translation attributes |
{} |
|
| identify |
Identify attributes |
{} |
|
Translation attributes
| Name |
Description |
| nameLabel |
|
| emailLabel |
|
| subjectLabel |
|
| descriptionLabel |
|
| createButtonLabel |
|
| createSuccessDescription |
|
| createSuccessLabel |
|
| createErrorLabel |
|
Identify attributes
| Name |
Description |
| nameValue |
|
| emailValue |
|
| subjectValue |
|
| trackerValue |
|
| projectValue |
|
| customFieldValues |
'custom field 1 name': 'custom field 1 value',
'custom field 2 name': 'custom field 2 value' |
Example
<div id="helpdesk_widget"></div>
<script type="text/javascript" src="http://localhost:3000/helpdesk_widget/widget.js"></script>
<script>
RedmineHelpdeskWidget.config({
color: '#af1287',
translation: {
nameLabel: 'Please enter your name here',
emailLabel: 'Please put your email here',
descriptionLabel: 'What question do you have?',
createButtonLabel: 'Ask quesiton',
createSuccessDescription: 'Thank you for your question!',
createErrorLabel: 'Something goes wrong :(...',
subjectLabel: 'Subject',
createSuccessLabel: 'Your question successfully created'
},
identify: {
nameValue: 'User',
emailValue: 'test+1234@test.com',
subjectValue: 'This is my question',
trackerValue: 'Bug',
projectValue: 'Support',
customFieldValues: {
'test': 'Field value'
}
},
attachment: false,
title: 'How can we help you?'
});
</script>